最近被學校老師挖去寫課程用的網頁
滿腹委屈啊,都已經一堆事忙不完了
幸好有它,LayoutIt!

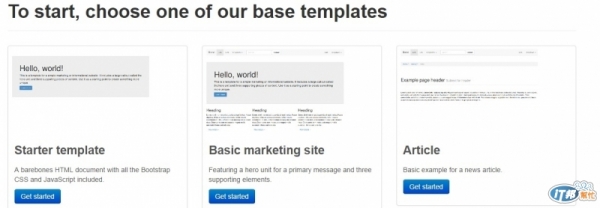
主葉面下也提供了三種基本常見的版型當作範本

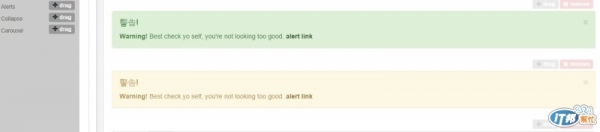
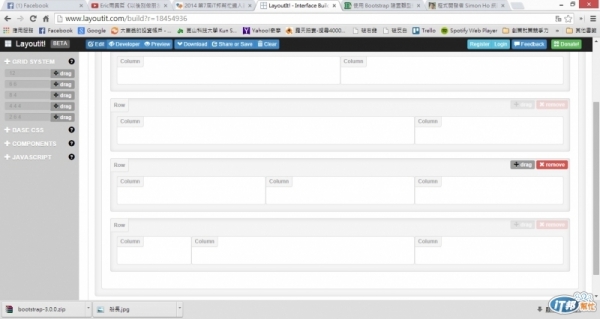
在點進去編輯模式後,主畫面左側是工具區,目前有 4 類
作法是先透過第 1 類工具決定好網頁的版面,再加入第 2, 3, 4 類的功能或控制項。
也就是說,第 2, 3, 4 類的控制項不能直接置於網頁上,只能加入從第 1 類工具產生的 Column 中。


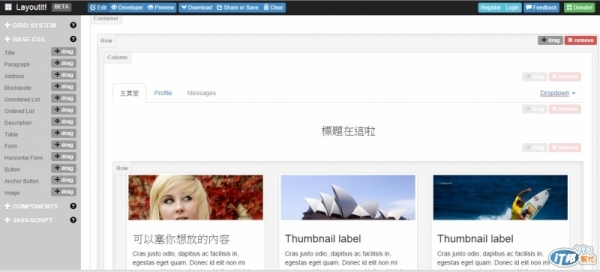
如果覺得對 HTML5 語法不熟悉
也可以到
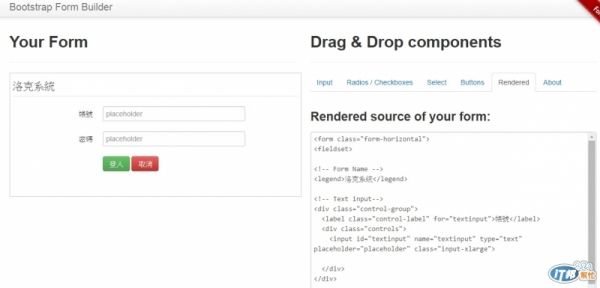
Bootstrap Form Builder 這個網址,在拉完表單後點擊 [Rendered] 檢視 HTML 語法
建議先把文字都先Key好,可以省略掉修改語法內文的煩惱